平时在开发过程中,经常会用到设计模式(Design pattern), 它是前人总结出的宝贵经验和经典实践。常用的设计模式有三类:创建型模式(工厂模式、单例模式、建造者模式)、结构型模式(装饰器模式、适配器模式、代理模式)、行为型模式(监听者模式、观察者模式)。本文介绍一种观察者模式的实现库:Observable-fns, 使用者可以快速在NodeJS环境下使用该模式进行消息分发和订阅。
前言
1
Observable-fns
1
Observable-fns
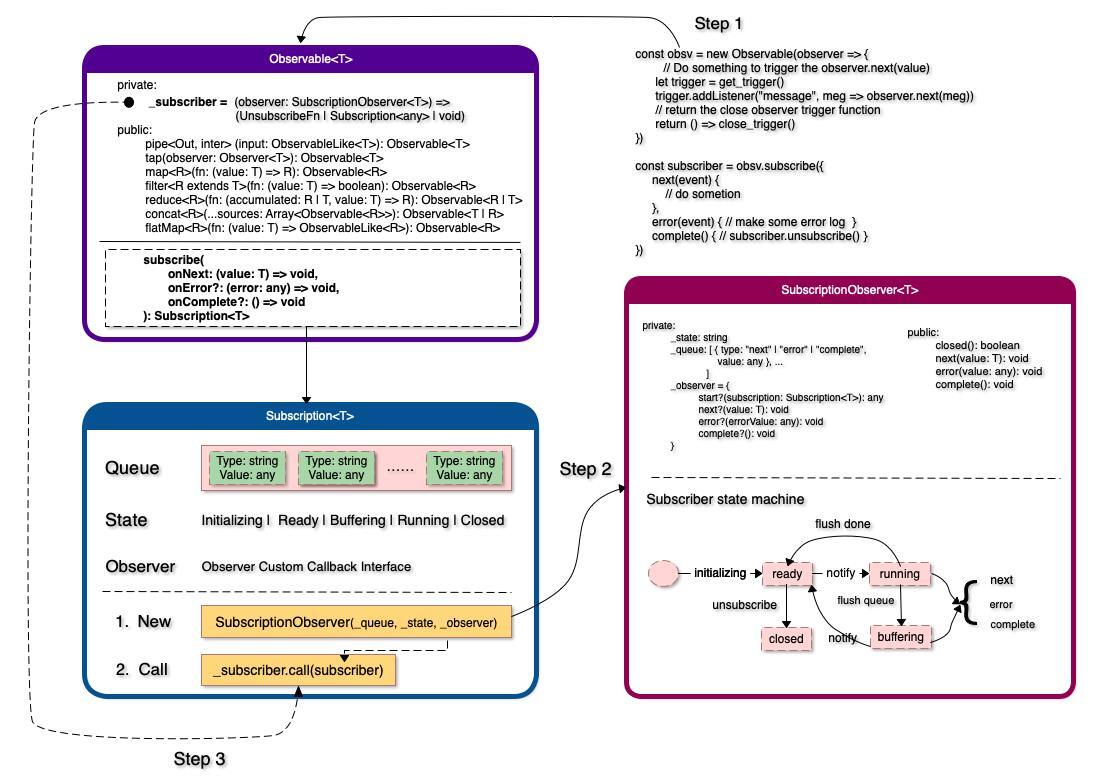
观察模式整体设计
在观察者模式中,数据通过观察者作为输入端,想订阅者传递。1
Observable-fns
1
Observable

从图中的Step 1中,我们可以看出,创建1
Observable
1
subscribe
当订阅者调用1
subscribe
1
Subscription
1
SubscriptionObserver
1
Subscription
1
Subscription
1
Subscription
接着,1
Subscription
1
SubscriptionObserver
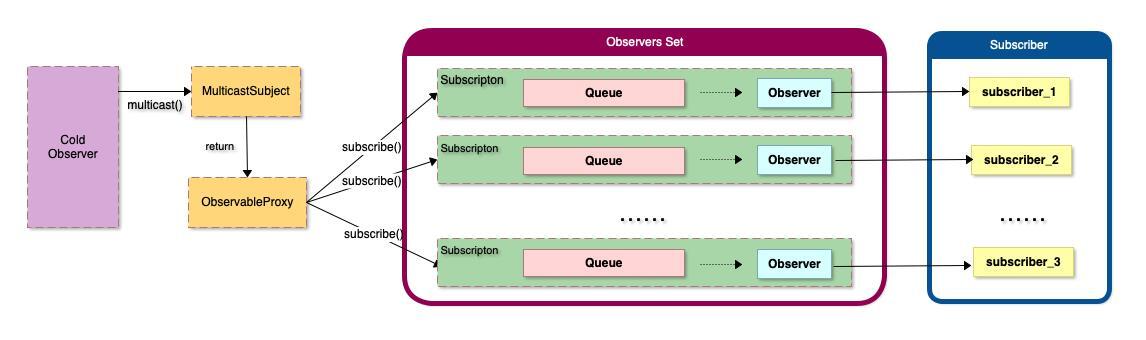
广播消息
在整体设计中,我们实现了观察者和订阅者的一一映射,并建立了信息的发布、订阅通道,并可以管理消息发布过程中的订阅状态。
但是如何实现单一观察者发布消息,多方订阅者接收消息的场景呢?1
Observable-fns

1
multicast
1
Observable
1
MulticastSubject
1
ObservableProxy
1
ObservableProxy
1
MulticastSubject
function multicast<T>(coldObservable: ObservableLike<T>): Observable<T> {
const subject = new Subject<T>()
let sourceSubscription: ReturnType<ObservableLike<T>["subscribe"]> | undefined
let subscriberCount = 0
return new Observable<T>(observer => {
// Init source subscription lazily
if (!sourceSubscription) {
sourceSubscription = coldObservable.subscribe(subject)
}
// Pipe all events from `subject` into this observable
const subscription = subject.subscribe(observer)
subscriberCount++
return () => {
subscriberCount--
subscription.unsubscribe()
// Close source subscription once last subscriber has unsubscribed
if (subscriberCount === 0) {
unsubscribe(sourceSubscription)
sourceSubscription = undefined
}
}
})
}
这里的1
Observable
1
multicast
1
Observable
1
Observable
当订阅者使用1
ObservableProxy
1
MulticastSubject
1
MulticastSubject
1
Observable
1
SubscriptionObserver
当1
Observable
1
MulticastSubject
1
MulticastSubject
其他消息管理
除了常用的multicast外,1
Observable-fns
1
ObservableProxy
1
Observer
这里方法中大多用到了一个异步调度器(1
AsyncSerialScheduler
class AsyncSerialScheduler<T> {
private _baseObserver: SubscriptionObserver<T>
private _pendingPromises: Set<Promise<any>>
constructor(observer: SubscriptionObserver<T>) {
this._baseObserver = observer
this._pendingPromises = new Set()
}
complete() {
Promise.all(this._pendingPromises)
.then(() => this._baseObserver.complete())
.catch(error => this._baseObserver.error(error))
}
error(error: any) {
this._baseObserver.error(error)
}
schedule(task: (next: (value: T) => void) => Promise<void>) {
const prevPromisesCompletion = Promise.all(this._pendingPromises)
const values: T[] = []
const next = (value: T) => values.push(value)
const promise = Promise.resolve()
.then(async () => {
await prevPromisesCompletion
await task(next)
this._pendingPromises.delete(promise)
for (const value of values) {
this._baseObserver.next(value)
}
})
.catch(error => {
this._pendingPromises.delete(promise)
this._baseObserver.error(error)
})
this._pendingPromises.add(promise)
}
}
从代码中我们可以看出, 1
AsyncSerialScheduler
1
schedule
1
error
1
complete
1
schedule
1
values
1
Subjecter
1
error
1
Subjecter
1
complete
1
task
总结
以上就是1
Observable-fns
1
Observer
1
Subscriber
1
Observable-fns