在自动驾驶领域中, 数据平台是一个很重要的核心平台, 无论是算法的改进,还是 bug 的解决,场景的重现,以及程序的调试都需要数据平台提供的多维度数据来驱动。本文分析了两个比较完整的开源项目:Apollo Dreamview 和 Uber Streetscape,他们的设计思想并不完全相同,各有优缺点,我会通过三篇文章来介绍他们的这些不通点。
数据平台工作流程
自动驾驶汽车每天产生的数据量在 PB 级规模的,这对数据的处理和展示退出了更高的要求。所以数据平台一般来讲有:数据转换,数据上传,数据预处理,数据存储,数据实时解析,数据展示等几个步骤。
- 数据转换 自动驾驶汽车传感器众多,每时每刻都会产生大量的数据,我们需要实时对数据进行记录存储。这就要求讲传感器这种流式数据转换成结构化的数据,一半已文件存储在车端。
- 数据上传 但是车辆可存储的数据也是有限的,我们需要将数据上传到云端,这时我们需要对结构化数据进行解码压缩,减少体积,然后通过传输通道传送到云端进行存储和处理。
- 数据预处理 新上传的数据,如果想要进行下一步的实时解析和回放,还是需要大量的计算,所以我们需要对数据进行预处理。比如这里我们可以把摄像头数据进行视频编码,点云数据进行过滤处理,这些处理后的数据,都讲为数据的实时解析提供帮助。
- 数据存储 如果每台车每天都会产生 PB 级的数据,那么很快我们的存储空间就会用尽,因为我们会对重点的数据进行转存,放在价格比较便宜的云对象存储中,并定期进行清理。
- 数据实时解析 对于所有保存的数据,我们的目标就是进行实时的解析使用,这里仿真、算法、测试、开发调试,都需要用数据平台实时解析的技术来协助我们的工作。本文也是重点介绍实时解析阶段的技术脉络。
- 数据展示 实时的 3D 展示大量的数据,并将数据可视化是个很复杂的工作,需要设计一套高性能,可灵活组合,快速复用的软件框架。方便仿真、HMI、数据平台灵活定制,实时展示数据。
开源方案
从上面的描述可以看出数据平台存在着很多步骤,其中重点的基础技术包括:数据生产,数据实时解析,3D 渲染思路三大块。我选取了 2 个开源的自动驾驶数据展示项目:Apollo Dreamview 和 Uber Streetscape. 他们都有优秀的架构设计,但一些地方的设计理念又大不相同。接下来,我会通过三篇文章来逐步的介绍这两大开源平台的一些技术细节。
这个两个开源项目整体结构如下:
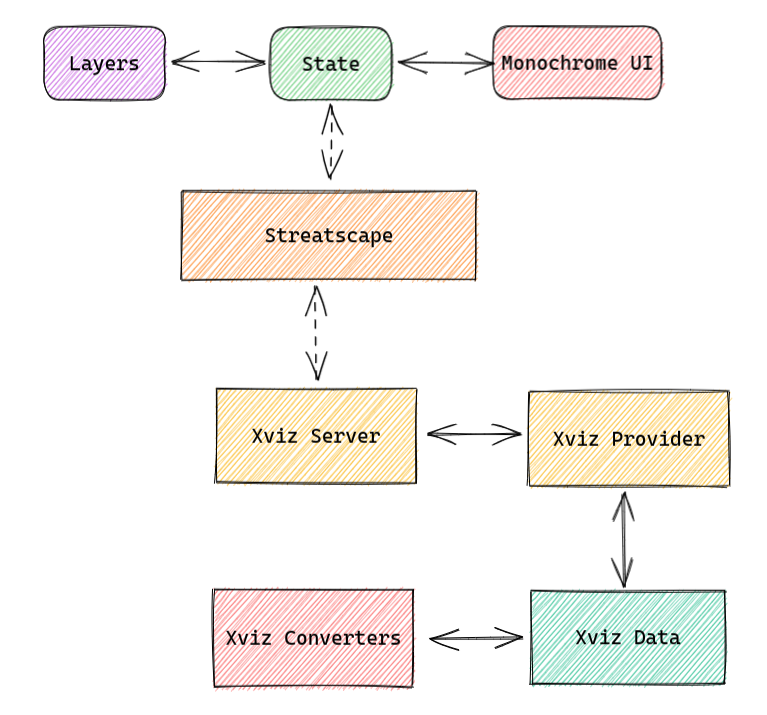
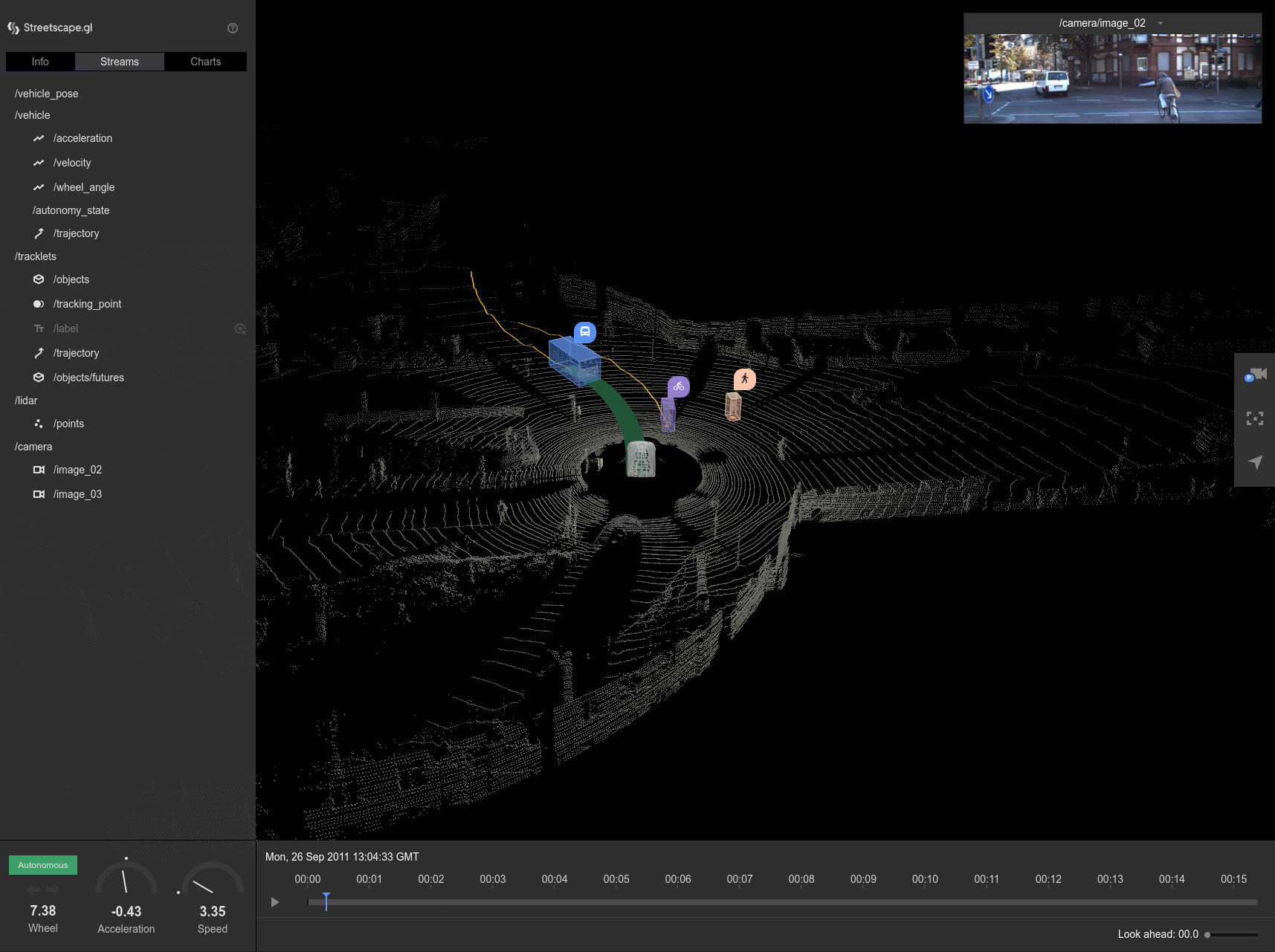
Streetscape

-
数据生产:
1
Xviz Converters
-
数据实时解析: Streetscape 的后端是一个
1
xviz server
1
xviz provider
1
xvize server
-
3D 渲染: Streetscape 底层使用了一个 WebGL 的渲染库deck.gl来渲染 3D 场景,
1
deck.gl

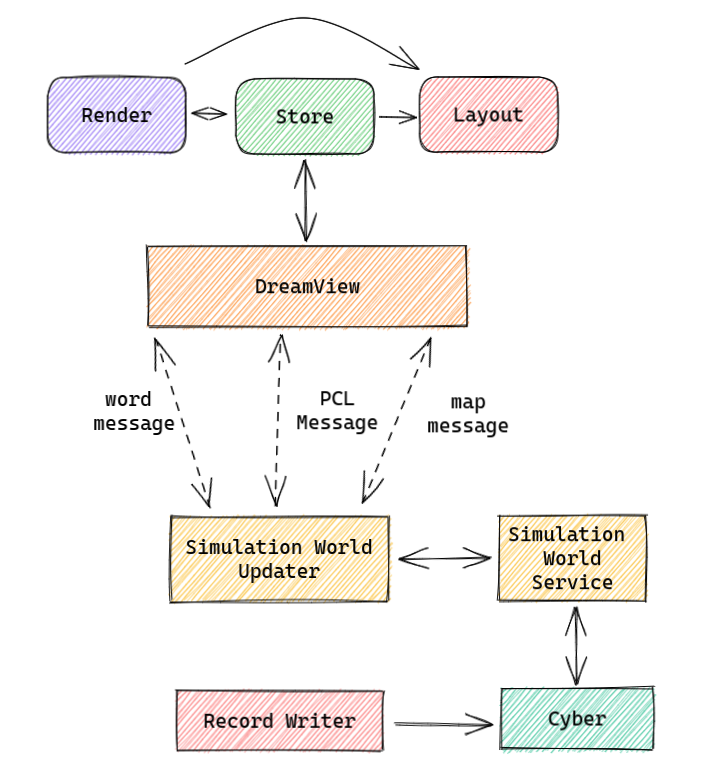
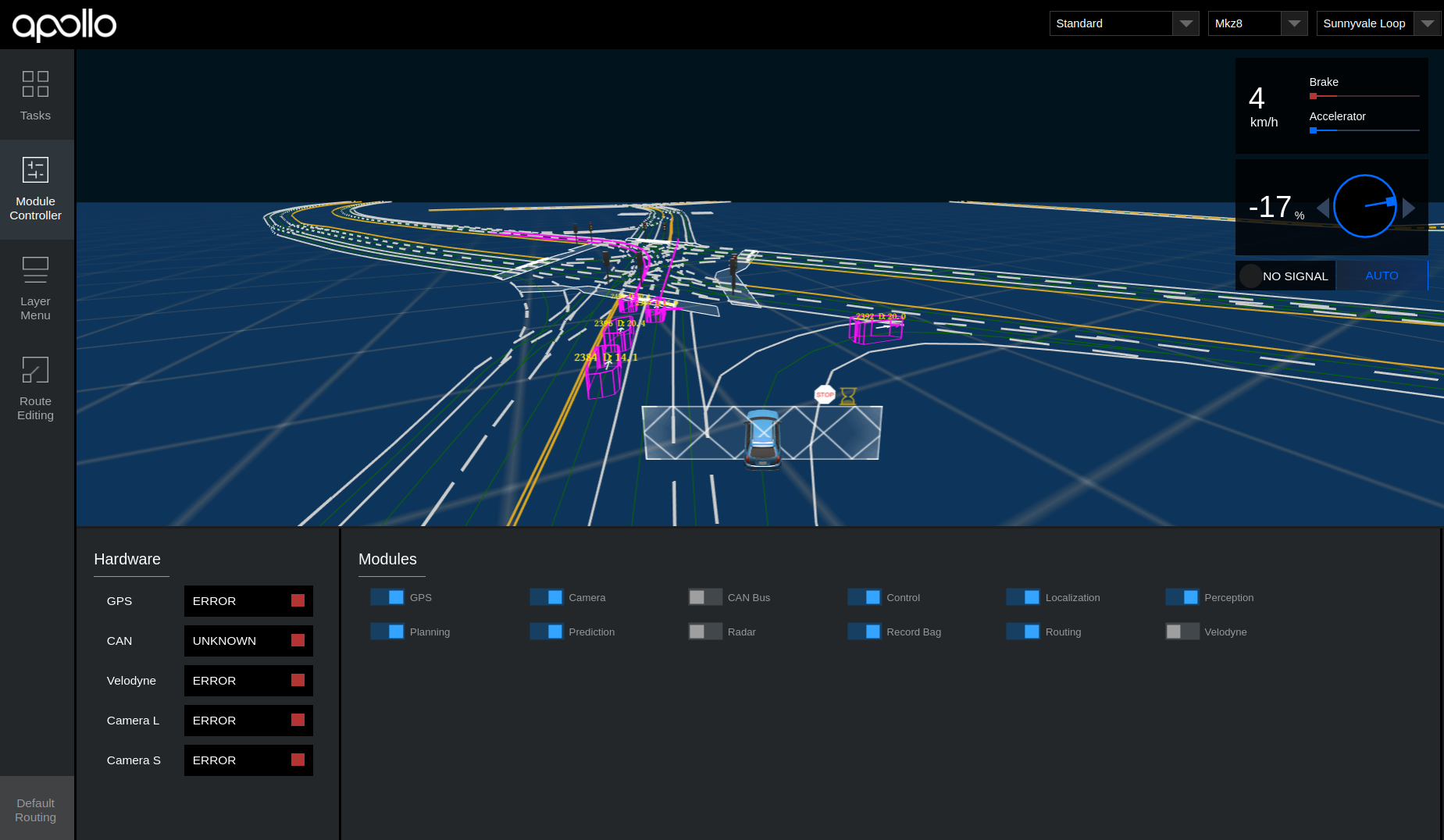
Dreamview

-
数据生产: 在Apollo中,有一个通用计算框架Cyber, 这是个计算调度和数据分发系统,底层是根据eProsima公司的开源项目Fast-DDS进行开发。其中数据生产的工具就在cyber其中,使用record工具可以将cyber所收集的所有硬件与软件数据记录到文件当中,文件内的数据proto的二进制内容,可存储在硬盘上进行回放。
-
数据实时解析: 当使用cyber的reader工具来读取record数据文件后,数据就会解析成原始数据,并通过Cyber计算框架分发到订阅的channel中,其中
1
simulation world service
1
world
-
3D渲染: Dreamview使用了轮询的方式向
1
Dreamview backend
1
React
1
Store

总结
自动驾驶数据平台作为自动驾驶开发流程中核心和基础的一环,对加速自动驾驶数据闭环驱动和迭代开发有支撑作用。一个好的数据平台系统不仅可以满足各个业务系统的使用,同时也成为一个重要的量化工具,来证明自动驾驶软件系统的迭代改进。接下来我会通过两篇文章具体来分析1
Streetscape
1
Dreamview